반응형
사실 Android의 경우는 로컬 프로퍼티 등의 파일을 분리해둬서 처음 프로젝트 넘겨받을 때 필요한 파일들을 추가로 받아야 빌드 가능한 모습들을 익히 봐왔다.
하지만 자사 서비스를 할 때도 그렇고, 프리랜서로 유지보수 프로젝트 받을 때도 그렇고, iOS는 생각해보면 딱히 그런 적이 없었다.
물론 자사 서비스든 외주 서비스든 깃 프로젝트를 공개로 오픈해두는 경우는 없고
API Key도 그 키값만으로는 사용할 수 없으니 '깃에 업로드 해두면 절대 안 돼'까지는 아니겠지만,
그래도 민감한 정보를 따로 분리할 수 있다면 방법을 알아둬서 나쁠 것이야말로 없으니 기록해두려고 한다.
1. Config 파일 생성 및 작성
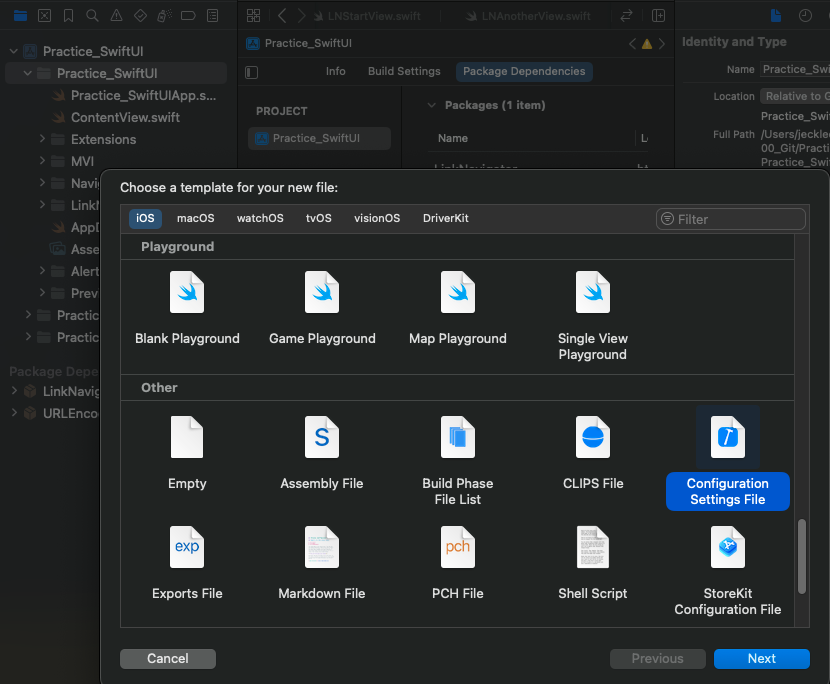
New File from Template 해서 아래로 스크롤 내리다보면 config 템플릿 찾을 수 있다.
(물론 그냥 New Empty File 해서 이름이랑 확장자 수정해도 된다)

파일 이름은 그냥 기본값 그대로 ```Config.xcconfig```로 설정했다.
Target 선택도 해주고 파일 생성하자.
🔗 Configuration settings file format documentation
KEY_STRING = VALUE_STRING
파일 작성은 위 형태로 하면 된다.
예를 들어 카카오 로그인 키를 작성할 거라면,
KAKAO_NATIVE_APP_KEY = 1234abcd...
같은 형태가 되겠다.
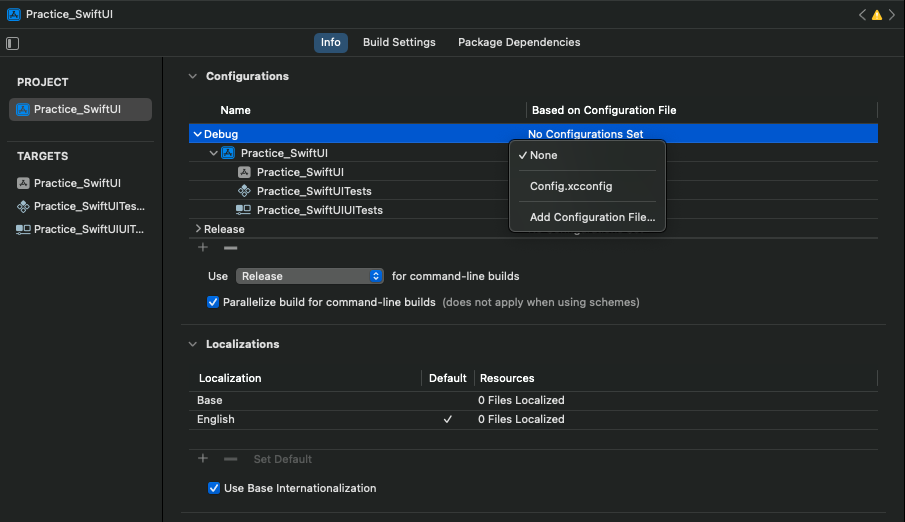
2. 프로젝트 설정에 config 파일 추가

PROJECT → Info → Configurations
Debug & Release 의 Base on Configration File에 생성한 파일을 설정해주자.
3. 값 사용 예시
3-a. Info.plist 에서
<key>KakaoAppKey</key>
<string>${KAKAO_NATIVE_APP_KEY}</string>
3-b. 실제 코드에서
if let kakaoAppKey = Bundle.main.object(forInfoDictionaryKey: "KAKAO_NATIVE_APP_KEY") as? String {
...
}
728x90
반응형
'개발노트 > iOS' 카테고리의 다른 글
| Swift에서 싱글톤을 쓰지 마세요 (0) | 2024.11.25 |
|---|---|
| iOS 인앱 결제 테스트하기 (3) | 2024.11.22 |
| App Store Server API 사용을 위해 앱 개발자가 제공해줄것들 (2) | 2024.11.15 |
| Xcode Preview - No Selected Scheme (0) | 2024.11.13 |
| SwiftUI의 Navigation(화면 전환) - LinkNavigator의 이모저모 (1) (3) | 2024.11.12 |