ChatGPT를 보면,
플레이스토어/앱스토어/웹 어디서 구독해도 어느 플랫폼에서든 이용할 수 있다.
서버 단에서 각 스토어의 구매 내역 및 상태를 조회하여 처리하는 작업을 해주고 있기 때문!
업체에서 이런 구독 연동 기능을 요청했다.
iOS의 경우에는 서버단에서 App Store Server API를 사용하면 구매 이력을 조회할 수 있고,
웹훅을 사용하여 구독 갱신/취소 등의 상태 변경 알림도 받을 수 있다.
물론 설정을 위해서 몇 가지 정보와 키 파일이 필요한데,
이런 정보의 경우는 서버 개발자보단 앱 개발자인 내가 더 친숙하니 내 쪽에서 전달하면서 정리할 겸 포스팅도 같이 작성해본다.
❗️ 필요한 정보 요청 → 전달의 과정을 단축시키기 위해, 서버 개발자 분이 처음에 요청한 내용 + 내가 직접 찾아본 내용을 모두 리스트업 해서 한 번에 전달했다.
따라서 누락된 정보가 있을 수도 있고, 꼭 필요하지는 않은 정보가 있을 수도 있으며, 이런 부분은 추후 수정할 수도 있다.
1. 키 파일 발급
App Store Server API를 사용하려면 키 파일이 필요한데,
- App Store Connect API 키
- 앱 내 구입 키
앱 내 구입 키는 확실히 필요한 게 맞는데, App Store Connect API 키는 정말로 필요한 건지 아닌지를 모르겠다.
우선은 생성 방법에 관해 적어두긴 하지만,
App Store Connect API에 액세스 하려면 ```계정 소유자```가 액세스 요청을 해줘야만 한다.
따라서 우선은 앱 내 구입 키만 생성해서 시도하다가 정말 추가로 필요하다면 그때 생성하는 방법도 괜찮을 듯하다.
키 생성만을 위해서는 둘 다 ```관리자``` 이상의 권한이 필요하다.
App Store Connect API도 이미 액세스 요청이 되어 있다면 ```관리자``` 이상 권한의 계정에서 생성 가능하다는 뜻이다.
AppStore Connect → 사용자 및 액세스 → 통합
1-a. App Store Connect API 키

위에서 적은대로 ```계정 소유자```가 액세스 요청을 해줘야 한다.
다른 계정으로는 액세스 요청 버튼을 누를 수도 없다.

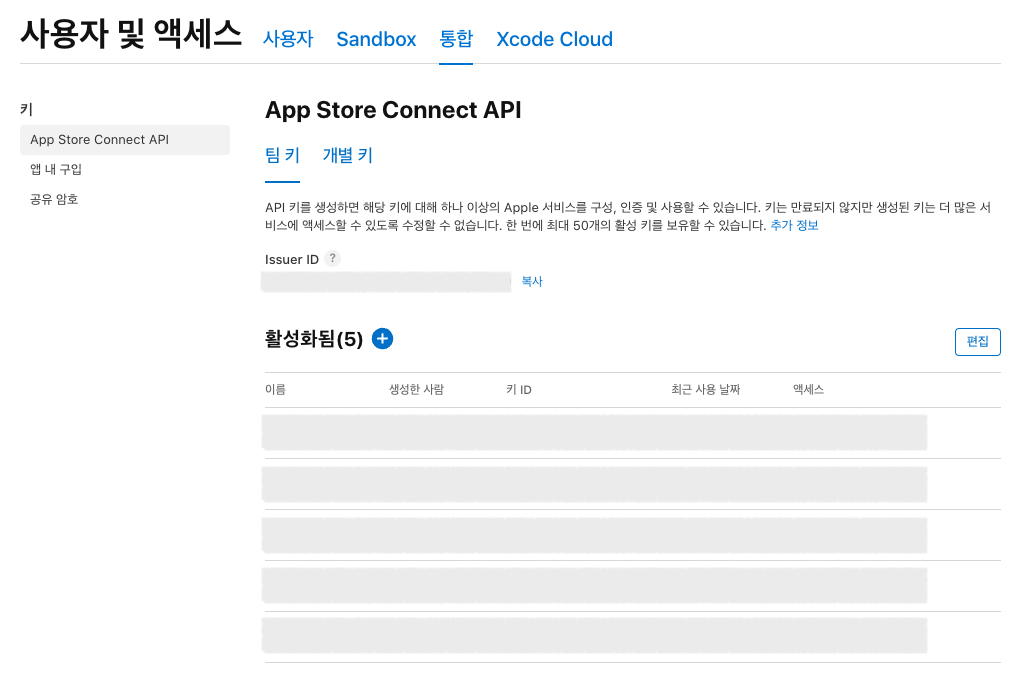
계정 소유자가 액세스 허용을 해줬다면 이런 형태의 화면을 볼 수 있다.
팀 키 탭에 하나 추가하면 된다.

이때 액세스 범위를 같이 설정해줘야 하는데,
이건 계정 추가해줄 때 권한 선택하는 것과 카테고리가 동일한 것 같다.
(다만 계정 쪽은 나중에 액세스 권한 수정이 가능한데 이건 불가능함)
나는 앱 관리로 설정해서 생성했다.
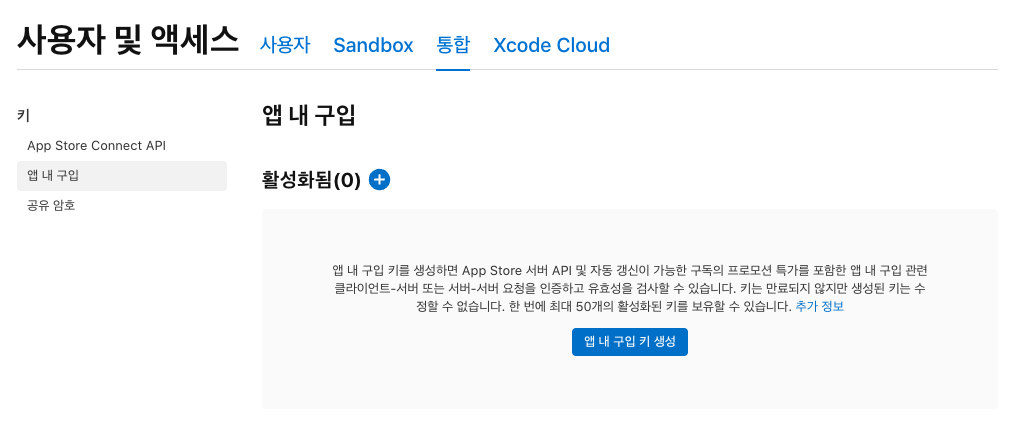
1-b. 앱 내 구입 키

얘는 이름만 입력해주면 된다.
두 개 키 모두 다 애플의 여느 키 파일처럼 재다운로드가 불가능하므로 백업이 필요하다.
2. 계정 관련 정보
서버단에서 통신할 때 JWT를 발급 받아서 통신해야 하는데, 그때 필요한 정보들도 몇 개 있다.
역시나 아래 정보가 전부 다 필요하지는 않을 수도 있다.
2-a. 개발자 계정 팀 ID
물론 iOS 개발자들에겐 이미 더할 나위 없이 익숙해서 이미 찾았겠지만
Apple Developer Center에 접속해서 로그인을 해주고 스크롤 조금 내리면 바로 있다.

2-b. Issuer ID
아까 1번에서 App Store Connect API & 앱 내 구입 키 발급 받은 곳에 있다.

2-c. App Bundle ID
앱에 설정한 번들 아이디 전달해주면 되는 거 맞다.
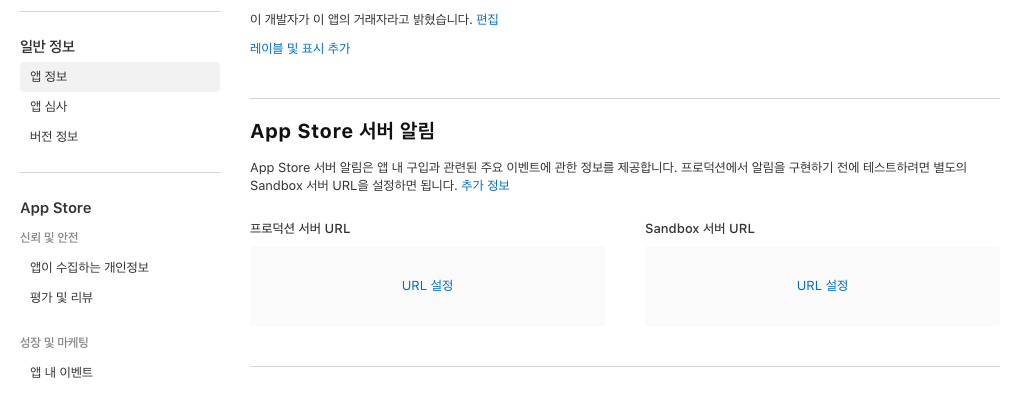
2-d. 구독 상태 변경 웹훅 URL
AppStore Connect → 앱 → 연동할 앱 선택 → 일반 정보 카테고리의 앱 정보

그러면 여기서 URL을 설정할 수 있다.
3. 정리
그래서 내가 이번에 서버 개발자에게 넘겨준 정보를 요약하자면 아래가 되겠다.
- App Store Connect API 키 파일
- 앱 내 구입 키 파일
- 개발자 계정 팀 ID
- Issuer ID
- 앱 번들 ID
- 웹훅 URL
그래서 결제 내역 실제로 확인해본다고 소통하고 있는데,
나중에 결제 쪽도 정리해볼 기회가 있다면 포스팅 해보는 걸로.
'개발노트 > iOS' 카테고리의 다른 글
| iOS 인앱 결제 테스트하기 (3) | 2024.11.22 |
|---|---|
| iOS에서 API Key 파일 분리하기 (0) | 2024.11.18 |
| Xcode Preview - No Selected Scheme (0) | 2024.11.13 |
| SwiftUI의 Navigation(화면 전환) - LinkNavigator의 이모저모 (1) (3) | 2024.11.12 |
| SwiftUI의 Navigation - iPad version (feat. Custom Alert popup) (0) | 2024.11.10 |